해외여행 포스팅시 지도 삽입하는 방법(그대로 따라하세요)
들어가면서
안녕하세요. 블로그 운영하시는 블로거님들!!
저도 해외 자유여행을 다녔을때
개인블로거 분들의 글들을 읽으면서
여행을 다녔던 기억이 납니다.
저도 물론 블로거분들의 도움을 받았던것처럼
제가 다녀왔던 기록들을 통해
조금이나마 자유여행을 다니시는 분들에게
도움이 될까 싶어 포스팅에 좀더 집중을 하는데요.
티스토리가 약간 아쉬운 부분이
다음지도가 해외지도는 지원이 되지 않는 점이죠...ㅠㅠ
하지만 티스토리는 HTML이 지원 되므로 모든것이 가능하다는 사실!!
차례대로 따라하세요.
1. 일단 구글맵으로 이동합니다.(아래 링크를 클릭하세요.)
2.구글맵으로 이동하시게 되면 왼쪽상단에 장소를 입력할 수 있는 공간이 있습니다.
3. Google 지도 검색 부분에 검색하고 싶으신 장소를 입력합니다.
(저는 만리장성을 입력하겠습니다.)
(입력 후 위의 사진에 있는 공유 버튼을 클릭합니다.)
4. 공유버튼을 클릭 후 중앙 팝업이 뜹니다. 이후 지도퍼가기 탭을 클릭합니다.
이후 지도에 나온장소가 맞는지 확인합니다.
확인하셨다면 "HTML복사" 버튼을 클릭합니다.
버튼을 클릭하면 클립보드에 복사가 된것입니다.
5. 다시 글을 쓰시는 곳으로 돌아와 오른쪽 상단의 HTML버튼을 누릅니다.
html버튼을 클릭하시게 되면 웹개발자 분들만 알고 있는
html태그 코드가 나옵니다.
물론 이부분은 그렇게 어렵지 않습니다.
저는 p태그 내부에 넣을것이여서 </p> 앞쪽에 커서를 나둡니다.
이후 구글맵에서 복사한 코드를 붙여 넣겠습니다.
(코드가 복사되지 않았다면 다시 복사버튼을 누르시면 됩니다.)
HTML편집 후
복사를 하셨다면 위의 사진처럼 구글맵에서 복사된 코드들이
</p>태그 앞에 붙여져있을것입니다.
마치면서
다음 아래 지도는 포스팅하면서 붙여넣은 구글맵입니다.
'공감' 및 '좋아요'는 글쓴이에게 큰 힘이 됩니다!
'유용한정보 > 블로그팁' 카테고리의 다른 글
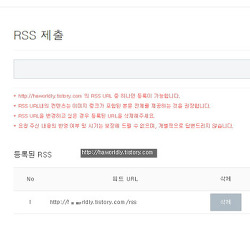
| 내 웹사이트를 네이버에서 검색 등록 방법 - 2 (RSS,사이트맵,신디케이션핑, 채널) (0) | 2018.07.27 |
|---|---|
| 내 웹사이트를 네이버웹마스터도구에 등록하는 방법 - 1 (0) | 2018.07.27 |
| 네이버 상위 노출 웹마스터도구 상위 1% 도달하기 (0) | 2018.07.22 |
![최고야-[이모티콘]어밴드](https://t1.daumcdn.net/cfile/tistory/99241E505B53E36405)